# 插件
插件是自定义或更改图表默认行为的最有效方式。它们是在 版本 2.1.0 (在新窗口中打开) (仅全局插件)中引入,并在 版本 2.5.0 (在新窗口中打开) (每个图表插件和选项)中扩展。
# 使用插件
插件可以在图表实例之间共享
const plugin = { /* plugin implementation */ };
// chart1 and chart2 use "plugin"
const chart1 = new Chart(ctx, {
plugins: [plugin]
});
const chart2 = new Chart(ctx, {
plugins: [plugin]
});
// chart3 doesn't use "plugin"
const chart3 = new Chart(ctx, {});
插件也可以直接在图表 plugins 配置中定义(也称为内联插件)
警告
内联插件未注册。一些插件需要注册,即不能内联使用。
const chart = new Chart(ctx, {
plugins: [{
beforeInit: function(chart, args, options) {
//..
}
}]
});
然而,当自定义需要应用于多个图表时,这种方法并不理想。
# 全局插件
插件可以全局注册,以便应用于所有图表(也称为全局插件)
Chart.register({
// plugin implementation
});
警告
内联插件不能全局注册。
# 配置
# 插件 ID
插件必须定义一个唯一的 ID 才能进行配置。
此 ID 应遵循 npm 包名称约定 (在新窗口中打开)
- 不能以点或下划线开头
- 不能包含任何非 URL 安全字符
- 不能包含大写字母
- 应该简短,但也要足够描述性
如果插件打算公开发布,您可能需要检查 注册表 (在新窗口中打开) 以查看是否已存在此名称的插件。请注意,在这种情况下,包名称应以 chartjs-plugin- 为前缀,以显示在 Chart.js 插件注册表中。
# 插件选项
插件选项位于 options.plugins 配置下,并按插件 ID 范围划分:options.plugins.{plugin-id}。
const chart = new Chart(ctx, {
options: {
foo: { ... }, // chart 'foo' option
plugins: {
p1: {
foo: { ... }, // p1 plugin 'foo' option
bar: { ... }
},
p2: {
foo: { ... }, // p2 plugin 'foo' option
bla: { ... }
}
}
}
});
# 禁用插件
要为特定图表实例禁用全局插件,插件选项必须设置为 false
Chart.register({
id: 'p1',
// ...
});
const chart = new Chart(ctx, {
options: {
plugins: {
p1: false // disable plugin 'p1' for this instance
}
}
});
要为特定图表实例禁用所有插件,将 options.plugins 设置为 false
const chart = new Chart(ctx, {
options: {
plugins: false // all plugins are disabled for this instance
}
});
# 插件默认值
您可以在插件对象的 defaults 条目中设置插件选项的默认值。在下面的示例中,画布将始终具有浅绿色 backgroundColor,除非用户在 options.plugins.custom_canvas_background_color.color 中覆盖此选项。
const plugin = {
id: 'custom_canvas_background_color',
beforeDraw: (chart, args, options) => {
const {ctx} = chart;
ctx.save();
ctx.globalCompositeOperation = 'destination-over';
ctx.fillStyle = options.color;
ctx.fillRect(0, 0, chart.width, chart.height);
ctx.restore();
},
defaults: {
color: 'lightGreen'
}
}
# 插件核心 API
详细了解 现有的插件扩展钩子。
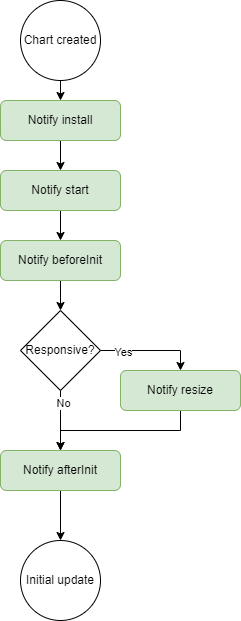
# 图表初始化
插件在初始化过程中会收到通知。这些钩子可用于设置插件运行所需的数据。

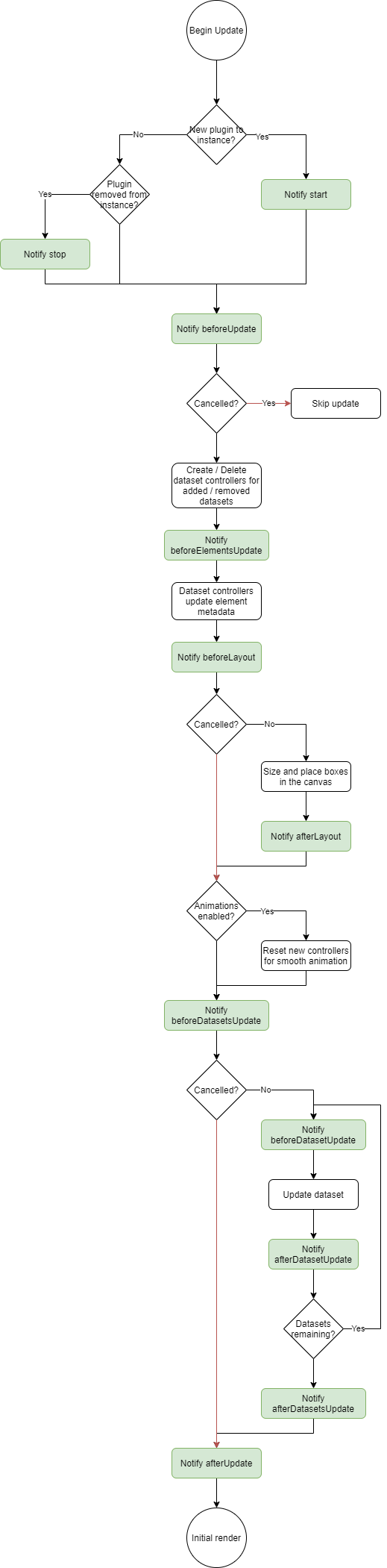
# 图表更新
插件在整个更新过程中会收到通知。

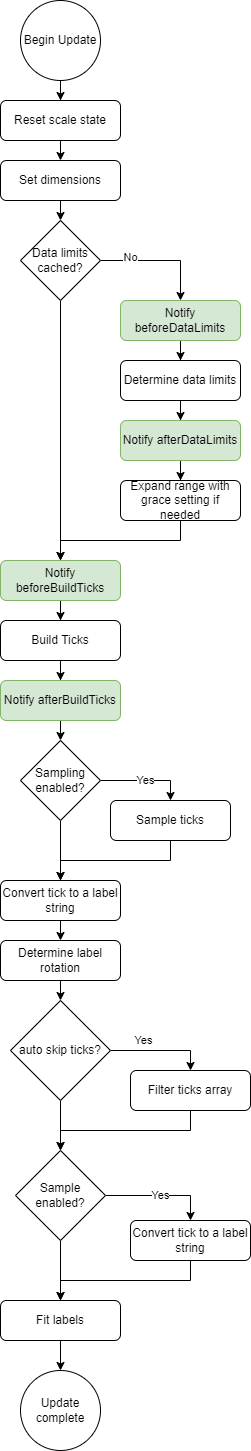
# 坐标轴更新
插件在整个坐标轴更新过程中会收到通知。

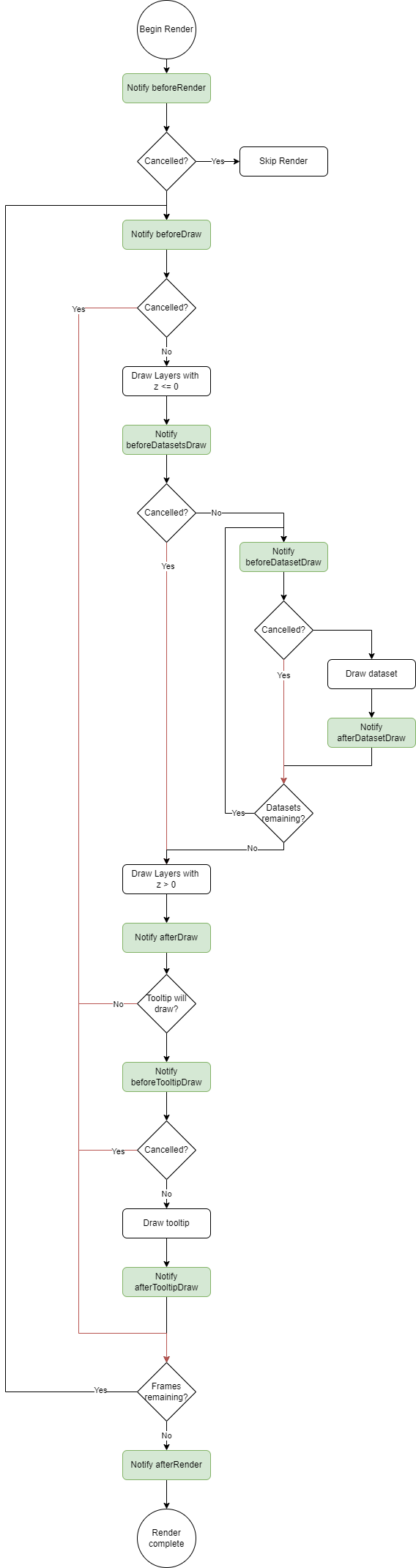
# 渲染
插件可以在整个渲染过程中与图表交互。渲染过程在下面的流程图中记录。每个绿色过程都是一个插件通知。红色线表示当插件从钩子中返回 false 时如何取消部分渲染过程。并非所有钩子都是可取消的,但是,通常大多数 before* 钩子都是可取消的。

# 事件处理
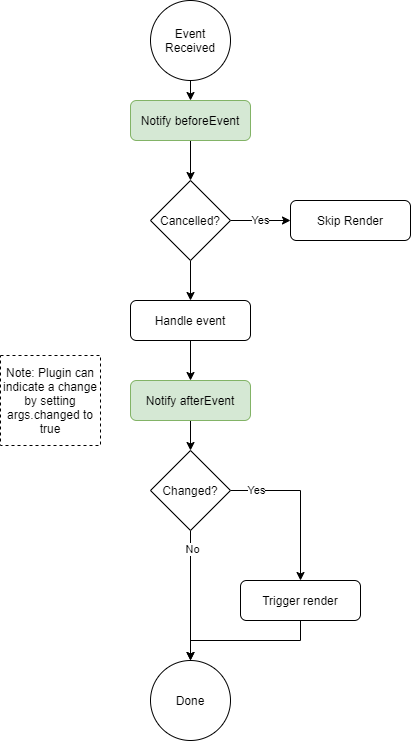
插件可以在事件处理过程中与图表交互。事件处理流程在下面的流程图中记录。每个绿色过程都是一个插件通知。如果插件做出了需要重新渲染的更改,插件可以将 args.changed 设置为 true 以指示需要渲染。内置的提示插件使用这种方法来指示提示何时更改。

# 图表销毁
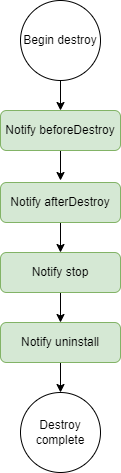
插件在销毁过程中会收到通知。这些钩子可用于销毁插件在生命周期中创建和使用的东西。destroy 钩子已在 Chart.js 版本 3.7.0 之后弃用,请改用 afterDestroy 钩子。

# TypeScript 类型定义
如果您希望插件进行静态类型检查,则必须提供一个 .d.ts TypeScript 声明文件。Chart.js 通过使用“声明合并”的概念,提供了一种方法来用用户定义的类型扩展内置类型。
添加插件时,PluginOptionsByType 必须包含插件的声明。
例如,要为 canvas backgroundColor plugin 提供类型定义,您需要添加一个包含以下内容的 .d.ts
import {ChartType, Plugin} from 'chart.js';
declare module 'chart.js' {
interface PluginOptionsByType<TType extends ChartType> {
customCanvasBackgroundColor?: {
color?: string
}
}
}